This is Part 1 of the “Stumbling into FileMaker: Finding Your Footing” series.
A few years ago I posted a question to the FileMaker Community Discussion forum.
I asked “What can be done with a web viewer?” The object fascinates me because it basically contains a whole other application inside a FileMaker solution.
The community was helpful, but didn’t give me many good examples, so I ventured out into the internet on my own. And in the past few years I’ve discovered what to do with it. I’d like to list those out. This is by no means the definitive list, but it will get you started. In this post, I’ll list techniques with the web viewer I’ve found and implemented, link to a great site/post if applicable, and discuss each one.
Here’s my non-definitive list of things you can do with the web viewer:
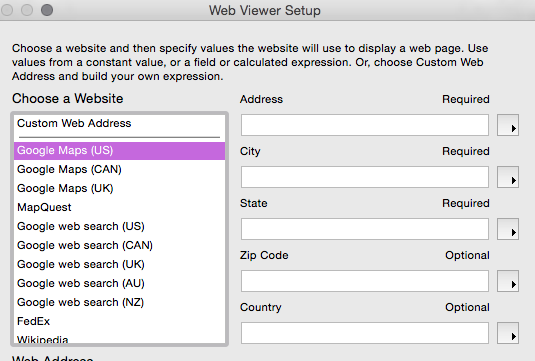
Show Google Maps and Other Websites
The FileMaker Training Series and other guides mention this as the first thing you can do. Show a map in your solution using google maps. Its actually pretty cool. You can put an address in the proper fields and a map will display. Handy? Yes. Pretty basic, but a good start. Simply by filling in the web viewer’s calculation boxes with the proper fields, a map of the location will show up.

There are other sites you can use in the left and, by properly filling out the calculation fields, you can show a wide variety of locations out there with data from the current record.
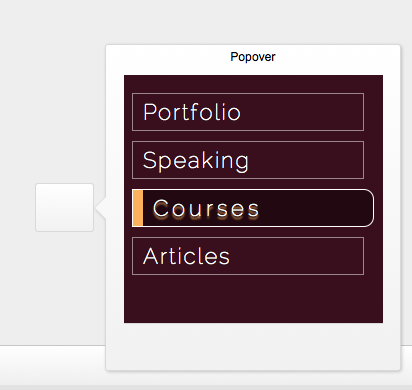
A Navigation System
I’m very intrigued by modern UI design. A web viewer allows you to create a navigation system using all the power of HTM5 / CSS3. As a test, I built a popover that contains navigation for a FileMaker solution.
It is a bit ostentatious but I was able to get some hover states of each menu choice (my mouse is hovering over “Courses”).
Using this method, it is very possible to build a dynamic navigation system that is set when a user logs in; for admin folks, all the sections can be available. For other user groups, only a select few navigation links are shown.
I was playing around with this and found that the cool hovering effect (as you see above) doesn’t happen unless the web-viewer is active. And the object becomes active only when you click on it. So I put the menu in a popover that goes to the web viewer object to make it active. It’s a bit of a workaround. If you don’t need the cool hover effects, a web viewer will still work as navigation on the layout.

Progress Indicators
Tim Cimbura of www.cimbura.com has a great technique of using a web viewer to show a progress bar. I’ve implemented this many times. It looks nice and works well.
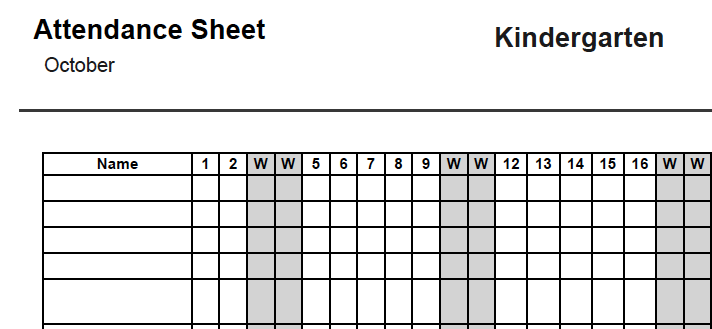
Cross Tab Reports with Shading
I recently had to build a report containing all students in a class down the left and columns for each day of the month. The weekends and holidays had to be grayed out. And this had to be dynamic for each month. So I leveraged a HTML / CSS table to assign a gray background to those columns of weekends. I could have certainly done this with repeating fields in FileMaker, but chose to do it this way.

One caveat about this: I discovered it is a known bug that saving a layout containing a web viewer on Windows will render the web viewer content a bit blurry. Hopefully FileMaker will fix this in the future.
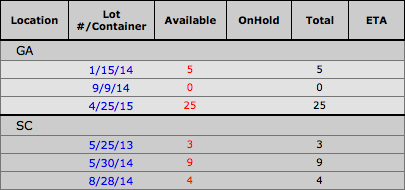
An Inventory Picker (Cross-Tab Report)
For a client I needed to build an inventory picker, something that resided in a separate window from the order layout from which the user could choose a warehouse and lot # for the line item.

Using HTML/CSS, I built a table. In that table I populated data from the inventory table. I gave the users the ability to choose a lot/warehouse by using FileMaker’s FMP protocol to update the active line item on the first layout. Using CSS I was able to color red those lines which could not fill the order.
This was a lot of fun to get working (and by fun, I mean challenging). Once it was working correctly, I felt very satisfied!
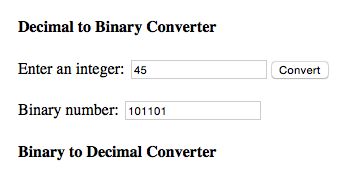
A Decimal-to-Binary Converter (JavaScript)
This is where my work got really challenging. I was reading a book called Code: The Hidden Language of Computer Hardware and Software and was intrigued about creating in FileMaker and in a web viewer the ability to convert decimal numbers to binary.
The web viewer served as the platform in which the JavaScript I wrote (after a few hours listening to Lynda.com videos and making many bugs) to allow a user to enter a base 10 number and turn it into binary.

The point of this exercise was to push myself into working with JavaScript in the web viewer (none of my clients needed a base-two converter). I found that whatever I could create using the language could be pushed into a web viewer very easily. Mike Duncan’s post was a constant source of reference during this process.
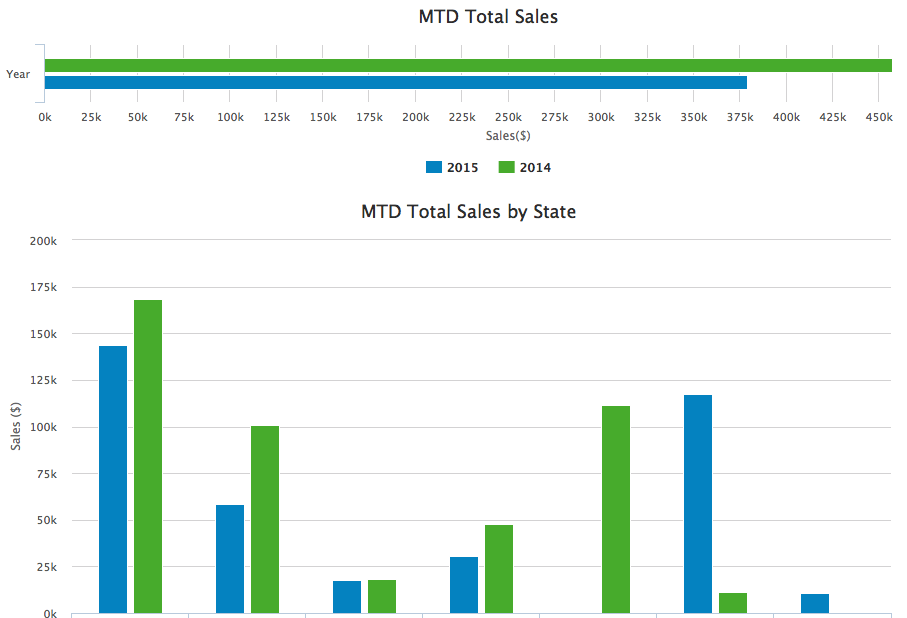
Interactive Charts and Calendars (JavaScript Libraries)
I’ve spent quite a few hours working to incorporate a JS chart or calendar into a FileMaker solution using FileMaker data. But it can be done. Indeed, many people prefer a JS chart instead of FileMaker’s native charting (I personally like the native chart object).
Here’s an example of the HighCharts library:

So much can be done to control this graph: the colors, the years, the type of graph. It can all be controlled in FileMaker by passing data into the library in the correct spots.
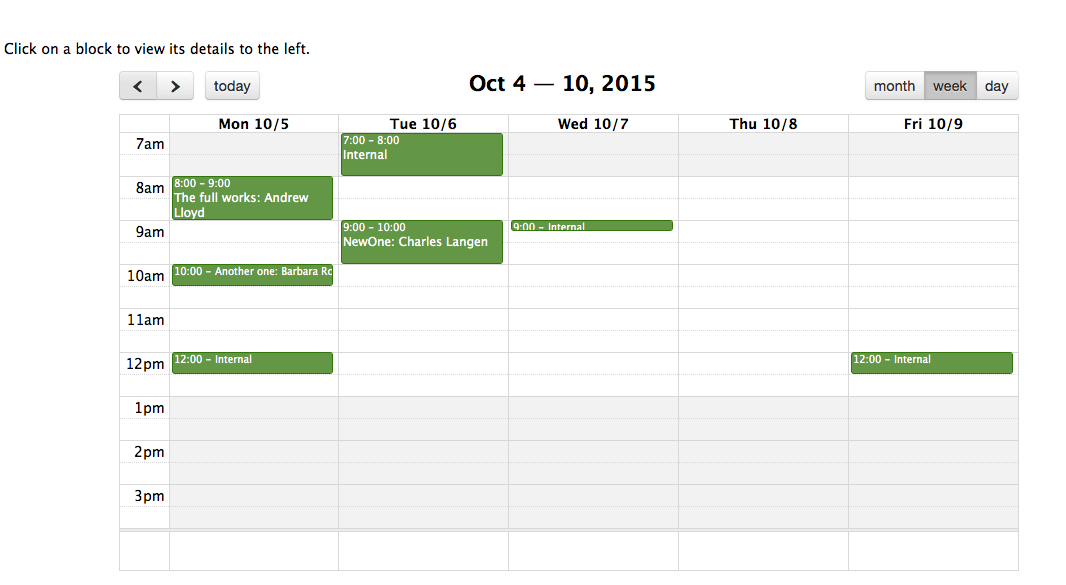
Here’s an example of a calendar library I was able into integrate. The blocks on the calendar are FileMaker records.

I love this and am continuing to play with it. In a future post I want to discuss how to get FileMaker data into a JavaScript module such as HighCharts.
Stumbling and Recovering
The web viewer is fascinating because there’s so many things you can do inside it. But it does take some time to get a handle on what to do.
For everything but the first option, the web viewer needs specific code to render custom code. I kept forgetting it. So I created a shortcut of keys in an application called aText that automatically fills it in. This is the code a web viewer needs before any custom data: “data:text/html,” &
From there is a matter of getting the correct code inside the web viewer object. I stumbled through that a lot, but found ‘my technique’. We can discuss that at a later time.
The biggest key, of course, to this is to keep on plugging away. I use Adobe Dreamweaver to test out the HTML to see if I can get it to work correctly in a browser.
Give the web-viewer a try. It isn’t just for advanced developers–anyone can pick it up and use it in an effective way that meets the needs of a solution. In an upcoming post, I’ll discuss my stumbles and recovery in incorporating HTML, CSS, and JavaScript into a web viewer. In that post, I’ll provide a demo file of these items.
If you have any questions, please reach out to our Carafe team.
Great article. Web viewer is taking on a greater role with all my solutions. A common and simple use is viewing discussions or notes. Since a note can be any length viewing a list of them in the WV eliminates the row height restriction of a portal. Interesting timing, I just posted a solution that uses WV to crop an image, then set it into a container field. http://goo.gl/D6KhGS
That’s a great use of a web viewer. I’ll take a look at the solution. I’m sure this list will grow as I find more things to do with it. Thanks for the additional idea!
could you pls. let us know which calendar library you was able into integrate
Manyy thanks
Hello. This is a library from fullcalender.io It is open source and free and pretty easy to implement. We hope to get a blog post up soon about how to get it integrated. Thanks!
Looking forward to see the blog post
Many thanks
Gianandrea
I’m interested in having the FM user interact with a pdf Form. Once the form is filled in, and signed, I would like to push it back out to a shared drive in a specific location.
I’m assuming that the webViewer and some javascript can make this happen. However, I’m stumped on where to start, how to do it. Can’t find any tutorials on the interwebz. Can you provide any advice?
Thanks
Dave – If I understand your question correctly it is: how do I fill out a PDF that has fields on it within FileMaker, “sign” it and then save the final PDF to a shared volume.
I’ve not done this specifically but it seems possible, with a lot of work, and depending on what you mean by “signing”. I recommend starting with our free carafe along with a PDF javascript module that provides at least some of this type of functionality (such as pdf-lib). Carafe makes it easier and more convenient to integrate js libraries such as this with FileMaker.
As far as “signing”, it depends if you mean a “graphic” signature or a true cryptographic digital signature. Both will be a challenge but a “graphic” signature seems possible. A true, cryptographically signed signature will be more challenging and potentially not possible.
Once you have figured out all of the above, saving to a “shared volume”, as long as all the Users who will use this have access to it, should be fairly straightforward. Good luck!