Building a user interface in your FileMaker apps is easier than ever. We now have more tools at our disposal, such as popovers and slide panels, for building custom widgets. That also means you have many options to choose from when designing your user interface.
One of the first places I turn to for reference and information is the Material Design site made available by Google. Fair warning, material design is an entire field of study, and you can spend quite a bit of time digging through all the available documentation. This site is a treasure trove of UI ideas and concepts, some of which are directly applicable to your FileMaker development, such as how to format buttons and standards for styling an application.
A lot of thought and research has gone into these design documents. Following these principles of usage and behavior can make your app more intuitive to end-users, especially considering these design principles are widely followed in other apps and websites. You can leverage learning that users have gotten from using similar apps to lower the learning curve for your own apps. Implementing these UI elements into your FileMaker applications can be challenging. With a little creative thinking, it is possible.
For example, here is a table showing some different types of notification components, depending on the priority. The different types of components give us more UI options.
| Component | Priority | User Action |
|---|---|---|
| Snackbar | Low priority | Optional: Snackbars disappear automatically |
| Banner | Prominent, medium priority | Optional: Banners remain until dismissed by the user, or if they state that caused the banner is resolved |
| Dialog | Highest priority | Required: Dialogs block app usage until the user takes a dialog action or exits the dialog (if available) |
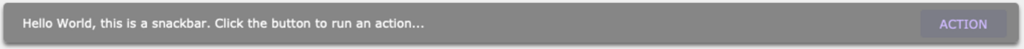
Snackbar
The first example we will look at is the component known as a “snackbar.” Snackbars convey information about app processes at the bottom of the screen and could be considered a type of dialog. With available FileMaker user interface tools, we can replicate this design component in our applications.

Whereas a custom dialog or card window would have a higher priority to the end user, snackbars are meant to be less intrusive and lower priority, providing informational updates. They are also automatically dismissed after a certain amount of time. In the user interface, a snackbar will appear to hover over other UI elements. This can be done using a popover that is hidden by default; you can use the “Go To Object” script step to automatically open and display our widget.
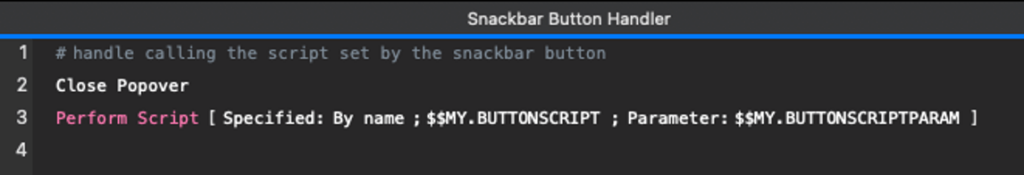
As with anything, the devil is in the details; this is not a natively available widget but rather something we can replicate. We can make it reusable and use the same widget for different actions by using global variables to display text and buttons, as well as running any necessary sub-scripts. We can define the button to run a script that acts as a handler, running the script that we set as a global variable by name.

Since a snackbar is only meant to appear temporarily, we can use “Install OnTimer Script” to schedule another script to run in order to dismiss the snackbar widget by closing the popover. The caveat — if you are already using a script scheduled by an OnTimer script step, you need to re-schedule that script once done showing the snackbar. Also, since we are setting the OnTimer script to run, if a user clicks off the popover, it will effectively close the popover. We can trap for that by adding a script trigger to the popover so that when an OnObjectExit event occurs, we can run the script to clear the OnTimer and close the popover as expected.
Banner
Next up is the “banner,” which is used for higher priority than the snackbar but still less than the traditional dialog. It should be displayed at the top of a screen, below the top app bar. It should also be persistent and nonmodal, allowing the user to either ignore them or interact with them at any time and requiring user action to be dismissed.
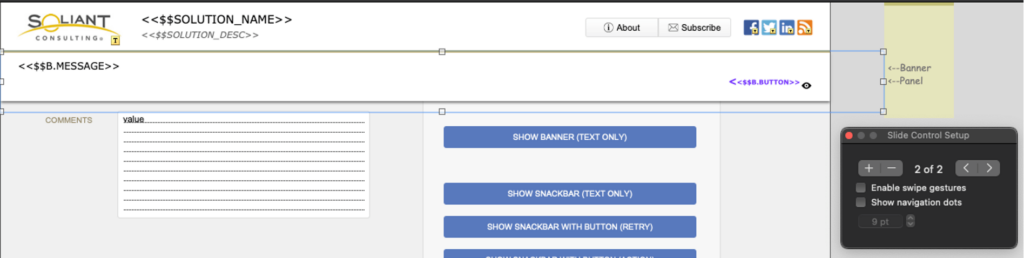
Admittedly, implementing a banner can be more challenging than a snackbar but can still be done with a little effort. If we were to use another popover object, that would mean we would not be able to display another popover, such as a snackbar, while our banner was being displayed. We can use a slide control object, with a distinct panel on the slide control used to display banner content for the desired effect.

By creating a slide control with no border and disabling swipe actions, we have control over what is being displayed. This also has the advantage of limiting access to fields that may be covered up by the banner dialog until it is dismissed. Otherwise, fields may still be accessible or part of the tab order.
Text Reminders
A good practice is to place text reminders regarding hidden UI elements to the right of the visible layout. This makes it easier to manage hidden elements with some indication of how to select them. Future you and any other developers working in the same app will thank you.
Switching Context
Another consideration in FileMaker might be switching context, such as navigating to a different record. For popovers, that may trigger the OnObjectExit event, but a slider control will still be displayed and persist while changing records. However, if you switch to a different layout, you will want to note the state of a banner in case you need to go to the appropriate object on the target layout. Again, it can be challenging depending on the complexity of your application, but it is certainly possible
Conclusions
The detailed design decisions are still up to the developer. These suggestions and the included sample file are not meant to be drop-in widgets that you can use in your applications. Rather they are meant to demonstrate design principles in use commonly across apps that can be incorporated into your FileMaker work.
With each version of FileMaker, we get better control over the end-user experience and can deliver better-looking and easier to use applications. If you need to create a better experience for your FileMaker end users, our team of consultants can help. Contact our team to learn more.
Resources
- Material Design – Snackbars
https://material.io/components/snackbars - Material Design – Banners
https://material.io/components/banners