This is the last of the series of posts about the Web Viewer Integrations Library.
Let’s take a look and review how to push from the library to your own custom app.
1. Find and Review the Integration
The first step, of course, is to decide which integration works to solve a particular use case in your custom app. In some cases I’ve provided a few different possibilities, and this file, over time, will only get bigger with more integrations.
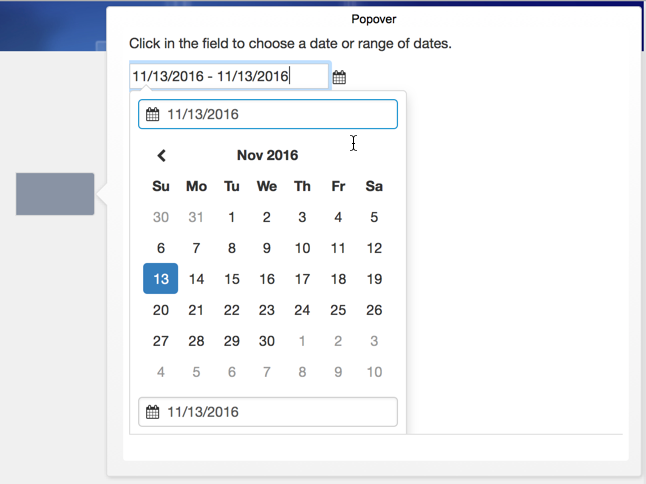
After you pick one, review how it works and looks. Most of these integrations are such that the web viewer is the only thing you’ll see on a layout. The Calendar or the Data Maps integrations are full-screen, web viewer-only setups. Others, like the Color Picker or the Date Picker are best used as an element on the layout. This presents a drawback of an integration: a web viewer must be big to encompass all the parts of the integration. The Date Picker, for example, is rather large and needs a lot of space on the layout to get het full look. Putting it into a popover helps, for sure (see Figure 1). So you need to consider how this will be used in your app and design your layout for it.

Review the notes in the “Notes” tab for additional information as needed. I’ve tried to be very specific and detailed where needed.
Also adjust the integration to fit your needs. The basic functionality of the integration most likely won’t be changed, but you can adjust the look of it all you want. BEFORE you do this, however, you should make sure the default code is set. Press the “Default” button to double check and set the current code to the default.
2. Export / Import the Integration
This file is set up to be as simple as possible to allow any integration to be exported and then imported into your solution. In the code view, there’s a button called “Export” that walks you through the process of doing the work above.

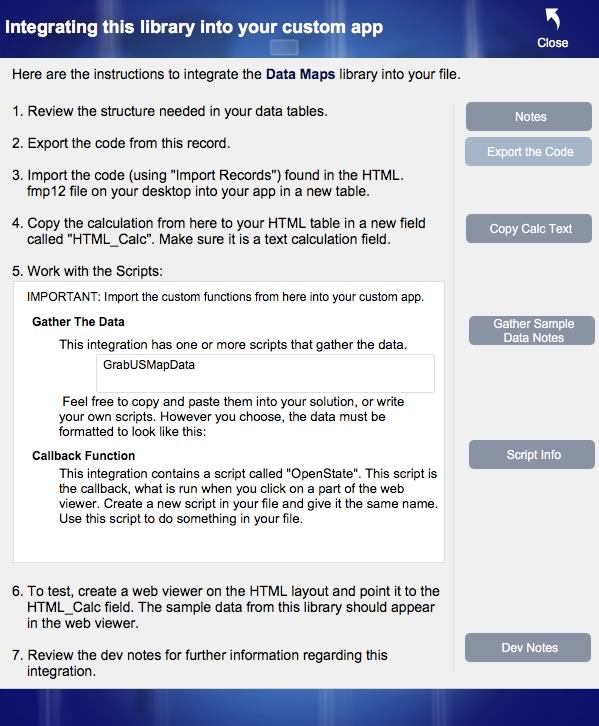
Let’s take a look at the steps.
- Review the structure of your data tables. Sometimes an integration calls for specific fields in the table that holds the data to be displayed in the web viewer. Refer to the notes about what is needed.
- Export the code from this record. This button exports a one-record FileMaker file called “HTML.fmp12” onto your desktop.
- Import the code into your custom app. It is best to use the “New Table” part of the import process (found under the destination’s dropdown). A new table called “HTML” will be created, the fields from the library will be created, and the data will be imported. Keeping the table name “HTML” will ensure that the calculation field (when created) works properly. Note: this will import the sample data into your custom app. This is for testing purposes.
- Copy the calculation text. The popover contains the exact calculation you’ll need in your HTML table. Paste this calculation in a new field. I call it HTML_Calc but you can name it what you wish.
- Work with the scripts. At this point you will stop to consider what to do next. The scripts provided are needed to gather the data and to callback to FileMaker from the web viewer. The description of each is provided, so you can choose to write your own that does the same thing or copy and paste mine. See below for more about the scripting.
- Test out the integration by adding a web viewer to the HTML layout and pointing it to the HTML_Calc field. In Browse mode, then, you should see the sample data rendered correctly.
- Finally, review the dev notes for further information regarding the integration.
More About the Scripts
There are two scripts used in most integrations: the data-gathering script and the callback script. Each one needs to be in your custom app. You can choose to write the scripts yourself or copy and paste the scripts in this library.
If you choose to copy and paste my scripts, be sure and import the custom functions FIRST. Then do the copy/paste. You’ll end up with some errors; that is okay. Simply fix them for your solution and you are set.
The Callback script is vital for the integration to do something. For example, clicking on a photo calls the “OpenPhoto” script which opens up a detail view of the photo. The script name is captured in the “ScriptName” field, so make sure your callback script is set to the same name.
3. Finesse the Integration
Finish the implementation by finessing it a bit. Here are some thoughts:
- Consider a multi-user environment. The Data fields are not global by default, so they will be written to by the data-gathering script. This could cause record locking and other issues. You may want to make these fields global.
- Gather the data. My scripts sometimes use ExecuteSQL, sometimes they simply loop through records, and other times they use the great technique called “HyperList”. Use whatever you want to gather the data. Make sure, however, that the scripts format the data in the way the integration code needs it to be formatted.
- Consider the placement of the web viewer. The library simply has the HTML table. This table is the context for the web viewer’s layout, and all my buttons go to this layout. You may choose to put the web viewer on a different context. That is fine but make sure to allow the web viewer to, in some way, get the value of the HTML_Calc field. This field can be a global field, or you can use a relationship to refer to the field.
It seems a bit daunting at the moment, but it is fairly simple to push an integration into your custom app. I’ve tested this with folks, and this process has taken them less than 30 minutes to implement a nice integration into their custom app.
Feel free to reach out with any confusions or questions. And, if anything blocks you, let me know and I can work to resolve it.
Get the Demo File
If you have any questions, please reach out to our Carafe team.
These are the other blog posts and videos that go into further detail about this file and how to integrate these into your own custom apps:
Thanks, great work, much appreciated.
Alistair
Hi Alistair. Thanks for the feedback. It was fun putting together.
Hi Jeremy,
very interesting and thank you for all the work.
A question. To overcome the limitations of the FileMaker text field, I would like to integrate a html editor via the web viewer. On the internet I can find several, both free and to be paid for, like tinyMce or Froala. When I download them, the number of files is gargantuous and I have no idea how to get the code into FileMaker. Even not how to get it into your system.
Would you be willing to have a look and perhaps give some clues?
Regards,
Martin Spanjaard
H Martin.
Thanks for the feedback. I hope it is useful to you.
I considered a text editor for this integration, but decided that there’s not a whole lot of use for one. The purpose of this library was to interact with FileMaker data in some way; a text editor makes some text look pretty, but I don’t want that pretty-looking text stored in FileMaker. I don’t want a bold, blue, 18point first name to be stored. I’d rather work with the text formatting on a layout-by-layout basis. For those reasons, I abandoned a text editor integration.
But I’m interested: what is your use case for having such an integration? You mentioned ‘limitations of the text field’.
I took a very brief look at the Froala code and don’t find it to be a problem. There are a few JS files and a few CSS files, all of which could be easily imported into this library. Maybe in the next week or so I’ll give it a try. But, like you, I’d have to read through the documentation and figure it out.
Hi Jeremy,
Thanks for giving this some of your time. We send and receive email (with mail.it) from our FileMaker system, which has several advantages over using Outlook or whatever mail program. However, users want the same text editing capabilities as in those programs, and the possibility to insert images. For this such an editor is mandatory.
A great job, thank you very much for sharing it.
I would like to use the Calendar in an application of our entity, is it possible?
If yes, can you tell me how to make the calendar start on Monday and translate the texts of days and buttons?
——————————————-
Un trabajo sensacional, muchas gracias por compartirlo.
Me gustaría poder utilizar el Calendario en una aplicación de nuestra entidad, es posible?
Si la respuesta es afirmativa, pude indicarme cómo hacer que el calendario empiece en lunes y traducir los textos de los días y los botones?
Hello. Thanks for the compliment. I hope you get lots of use out of it.
You can make many changes to the display of the calendar: the start day, the end day, All of that is in the documentation of the library.
Use the Source tab to find the documentation and read through that. At first it is a bit challenging, but you’ll soon understand it and be able to make all the changes you wish.
Hi Jeremy,
This video series and demo file have been a huge help in getting me to understand how to use Javascript in the webviewer. I created a new record for a very cool KendoUI JQuery UI datagrid. I am able to copy their example source HTML into a webviewer and the grid displays fine. What I dont understand is how you can link to data inside of Filemaker and have it display the data. I understand their documentation but dont get how Id link to data in Filemaker. Is this something you can elaborate on or point me to something that explains how to do this? Here is their URL:http://docs.telerik.com/kendo-ui/api/javascript/ui/grid#configuration-dataSource
Thanks,
Tom
Hi Tom.
I’m glad you’re understanding how to get JavaScript into FileMaker. It is a skill that is well-worth your time.
My file is set to store the data from FileMaker into a field, into the field Data1. This is then substituted into the calculation via the substitute() function.
So the code would look like this:
$(“#grid”).kendoGrid({
columns: [
{ field: “name” },
{ field: “age” }
],
dataSource: {
data: [
**Data1**
]
}
});
See how I replaced the actual data in the data array with the placeholder “**Data1**”.
Then in the Data1 field, I actually collect and format the data.
So the field Data1 would have the following data:
{ name: “Jane Doe”, age: 30 },
{ name: “John Doe”, age: 33 }
This data, of course, is gathered via scripting. The gathering can be a bit tricky. Do you have FileMaker 16? If so, you can explore the native JSONSetElement() function to make this work. Check out this blog post: https://www.soliantconsulting.com/blog/2017/05/creating-json-filemaker-16
Let me know if there’s more I can do.
Thanks. Also wondering if you could alternatively use the new Filemaker Data API where it looks like a webservice: https://www.soliantconsulting.com/blog/2017/05/filemaker-data-api-filemaker-server-16
I think it returns the data you query as formatted JSON that can easily be consumed by the Kendo Grid as a local data source. Thoughts?
Hi Tom. I think it is very possible to use the FileMaker Data API to grab data from a web service, such as the weather or lat/longitude. My integrations here are purely internal data, but i’m sure the new feature could be used. I’ll explore that in upcoming posts.
This is great. I would love to speak about the best way to tweak the audio player. Happy to pay for time.
Hi Michael. Feel free to email me this week and we can set up a time to talk. IN the meantime, I’ll see what I can do to meet your needs, as posted in the community.
Hi Jeremy..I apologize for disturbing you..First of all thank you very much for the “Calendar Integration” file.It’s a really useful file for me.I integrated the calendar application into my own file and it works perfectly.But, i could not find the line of code needed for localization (in FM file).Please help in this matter.Thanks in advance…. ┼₧emsi Saraco─ƒlu – ─░stanbul
Hi, the best place to ask implementation questions is on community.filemaker.com. Thanks for downloading the file!
Hi, Jeremy,
I have the callendar integrated into my solution from a while running well with FM 16.
I just installed FM 17 and somehow when attempting to update an appointment or drag it, it appears an error message like “the browser cannot show the page”.
Any idea what I need to do to solve it. It is something related to the new version of FM, but what?
Thanks for your help.
Hi Carlos,
Post the question in community.filemaker.com, if you will. Many of us hang out there and help with these kinds of questions.
Best regards,
Wim
Hi Wim,
I already did. Bigtom said that it might be issues with webviewer security and using certain JS. He asked me if Soliant certify the calendar to work with FM17?
Could you confirm this point as you belong to Soliant, please?
Cheers,
Carlos.
Hi Carlos,
That webviewer library is a demo, meant to inspire. It is not a finished product offering, so in that sense it is not certified. As we discover new ways of doing the same thing we may update the demo.
Best regards,
Wim
Thank you for providing this video and the sample file. Your experience as a teacher really shows in both your sample file and in the video.