I find myself much more efficient when I can keep my hands safely planted on the keyboard, and I’m notorious for trying to be as efficient as possible.
So, what’s my latest qualm? Searching on websites.The search bar in most browsers is useful when I don’t know what my final destination is, but what if I know exactly where I want to find a recipe? Or a definition? Or anything else that also has a search function? I realized I have to type in the website (or click on a shortcut), then click in the search bar (or hit tab a million times in hopes of finding it… but that usually ends up taking longer and leaving me more frustrated) and type what I’m searching for. Really, the issue is that I know what I want to find often before I know where I want to find it. It’s easier for me to type my criteria, and then find my search engine.
What if I could do everything I want, without leaving the keyboard? *Cue FileMaker*
In FileMaker, I can capture most keystrokes via a script trigger and then do whatever I want. Maybe the up arrow takes me to the previous record or portal row. The down arrow, working as its poetic counterpart. So what if I had a field that served as a search bar and some preset options on where I wanted to search. It can be done and I had to do it. So the file “Searcher” was born. An early disclaimer: There are a ton of possibilities on how to get this done with FileMaker. This is just one way and if you’ve implemented something similar, please leave me a comment! I’d love to hear about it!
So, let’s dive in! Here’s the Searcher.fmp12.zip file.
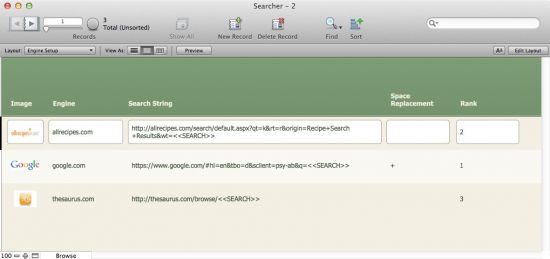
First, I have a table of “search engines” or websites with searching capability. Each record has the URL string with “<<SEARCH>>” as the placeholder for the actual search string – in this case, it’s “quiche” (I’ve been wanting to make this green chile quiche for the past couple of days, so you’re stuck following along in my hungry, quiche-less world). Notice that I have a field labeled “Space Replacement”. Some websites are really touchy about spaces in searches. So, I’ve created a field that tells the script with what to replace spaces. If it’s blank, the space remains. There’s also a “Rank” field so that my most commonly used websites will sort to the top.

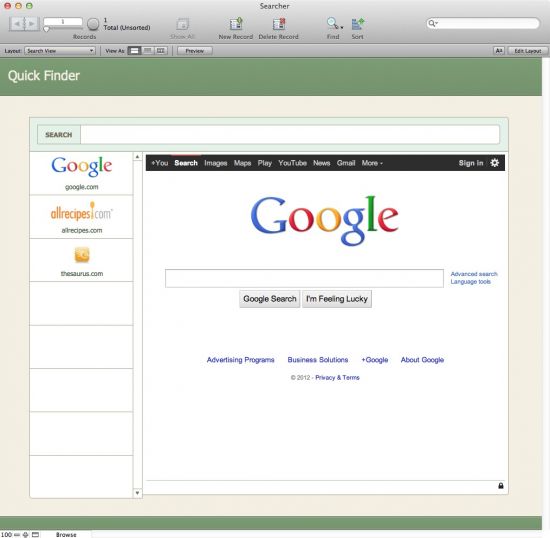
The front end of this FileMaker file is this:

It’s pretty simple and it’s meant to be simple! So what do we have:
- 1 user friendly search field
- 1 portal that shows us our search engines
- 1 web viewer
- 1 script trigger (*swoon*)
- 2 scripts
Open up the file and you’ll see that nothing is selected. Just start typing. Don’t click in anything, and don’t mouse to the search field. BAM! In the search field we go. Go ahead and type a search term of your choice. As mentioned before, I’m going with “quiche”. Now from here, you have two options: Hit the enter key (which will default to the first search engine in the portal) or hit the down arrow, which will take you through the portal. If you took the latter approach, once you are on the search engine of your choice, hit the enter key to update the web viewer.
The web viewer is well and good, but what if you want it opened in your web browser? Hit Shift-Enter and the script will open in your web browser!
Now let’s say you mistyped quiche and spelled it “keesh” (understandable mistake. I don’t judge), and want to go back to the search field. You can once again just start typing or hit the escape key to delete the search field and start from scratch. Lather, rinse, repeat and you have yourself a quick searching tool!
So let’s look at the scripts that make this work:
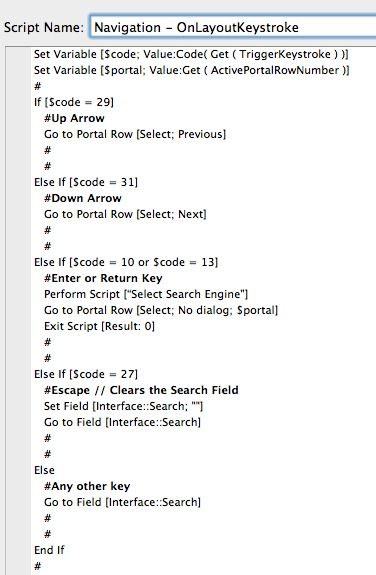
The first script is responsible for knowing what keystroke is responsible for activating the script trigger, and acting according to the keystroke.

Notice that the up and down arrows are responsible for moving up and down the portal. The Enter and Return keys are used to perform the actual search based on the portal selected (or if no portal row is selected, the first portal row is used). The escape key will clear the search field and take the user to the search field. Any other key, will take the user to the search field, allowing them to continue typing.
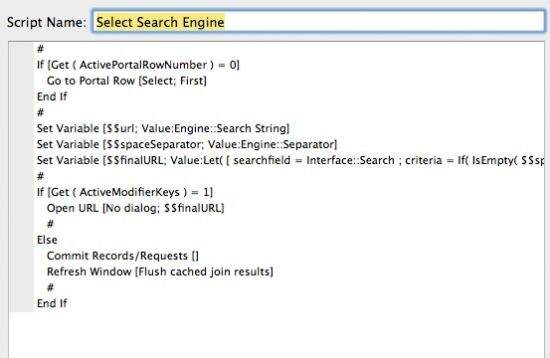
The second script (which runs as a sub-script when the user hits the Enter or Return key) is responsible for creating a proper URL.

If there is no portal row selected, which probably means you’re still in the search field, go to the first portal row. Based on the selected portal row, grab the general URL string (with “<<SEARCH>>”) in it, grab the space separator, if any, and create a working URL. The calculation for that looks like so:
Let(
[
searchfield = Interface::Search ;
criteria =
If( IsEmpty( $spaceSeparator ) ;
searchfield ;
Substitute( searchfield ; " " ; $spaceseparator )
);
url = Lower( $url )
] ;
If( not IsEmpty( url ) ;
Substitute ( url ; "<<search>>" ; criteria ) )
)It looks more complicated than it really is.
- If there is no space separator, then just grab the search field contents. If there IS a separator, replace the spaces in the search field with that separator.
- Substitute
<<search>>with the real search field contents (with space separator substitution, if possible). Notice that I made the URL all lowercase. The Substitute function is case sensitive, so I’m making sure that the calculation looks at the URL and<<search>>in a consistent case (lowercase, in this… case).
That’s pretty much it for the script! If you held down the shift key, the URL opens in your browser. If you didn’t hold down the Shift key, the window is refreshed, to update the web viewer.
This is just one example (of many!) on how script triggers can keep you and your users on the keyboard. Really, it’s making for a simple user interface. Is there a learning curve? Sure. But what if it makes your users happier and more efficient in the long term.
Feel free to play with the file; break it, fix it, and make it better! Enjoy! Now it’s quiche-making time…
Download the file: Searcher.fmp12
I do not know if it’s just me or if perhaps everybody else encountering issues with your website.
It appears as though some of the written text on your content are
running off the screen. Can somebody else please provide feedback and let me know if this is happening
to them too? This might be a issue with my browser because I’ve had this happen previously.
Thank you
I am so sorry you the site isn't rendering correctly for you. I have not had any other reports of issues. Please feel free to email me directly at fbannister at SoliantConsulting dot com. Please provide me with the URLs and your browser details so I can try and reproduce your error. Thank you!
I can not find the demo file
Hi, Francesco. There is a link to the file at the end of the post.
Can keyboard shortcuts like this work with the Ipad and Ipad keyboard?