In this series of posts we will explore how to build Visualforce pages with the use of AngularJS and Salesforce Lightning Design System.
Let’s get started by doing a brief overview of AngularJS and dig into the code needed to build our first AngularJS and Salesforce Lightning Design System based Visualforce page.
AngularJS is an MV* framework ideal for the building of SPAs. It redefines how you build front end applications by bridging the gap between JavaScript and HTML. Instead of manipulating the DOM directly, you annotate with directives and expressions and AngularJS does all the DOM manipulations for you. AngularJS primarily focuses on dynamic data binding and extending of HTML, but has many other features, such as data validation and dependency injection.
Salesforce Lightning Design System is similar to other design systems like Twitter Bootstrap but tailored for building Salesforce Lightning look-and-applications. It is composed of a CSS Framework, Icons, Fonts, and Design Tokens. The main CSS framework defines the UI components such as form elements, grid layout system, page headers, and tables as well as helper classes for sizing, spacing, and other visuals. Icons include PNG and SVG versions of actions, standard and utility icons. Fonts include a specially designed Salesforce Sans font. Finally, the Design Tokens allow you to tailor the visuals to match your brand by adjusting parameters, such as colors and sizing.
Setup
Before we get started, we need to install AngularJS and Lightning Design System. You can obtain the Lightning Design System in two ways. First, you can download a .zip file and upload it as a Static Resource. Secondly, you can install it as an Unmanaged Package. Now that you have Lightning Design System installed go ahead and get AngularJS. Again you will get with two options, with one being downloading the latest stable version and then uploading it as a Static Resource, or just including it from a CDN. While CNDs typically work well, at times user’s security policies will block the browser from loading the code from CDNs. I suggest that you go with the Static Resource route.
Let’s Begin
First we will create the simplest page we can build with AngularJS and Lighting Design System, using the code below:
<apex:page showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<html ng-app="SLDSApp" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<head>
<title>AngularJS - Salesforce Lightning Design System</title>
<apex:stylesheet value="{!URLFOR($Resource.SLDS0110, 'assets/styles/salesforce-lightning-design-system-vf.css')}" />
</head>
<body>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds">
<!-- PAGE HEADER -->
<!-- / PAGE HEADER -->
<!-- PRIMARY CONTENT WRAPPER -->
<input type="text" ng-model="yourName" placeholder="Enter a name here" class="slds-input"/>
<div class="slds-text-heading--medium">Hello, {{ yourName }}!</div>
<!-- / PRIMARY CONTENT WRAPPER -->
<!-- FOOTER -->
<!-- / FOOTER -->
</div>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
<!-- JAVASCRIPT -->
<script src="{!$Resource.AngularJS}"/>
<script>
angular.module('SLDSApp', []);
</script>
<!-- / JAVASCRIPT -->
</html>
</apex:page>Well, there you have it… our first AngularJS and SLDS Visualforce page. Like all Visualforce pages we have the element that wraps our mage markup. In the template above we have the header, sidebar and standard stylesheets turned off since we are focusing on the AngularJS an SLDS based page. These elements can be turned on without any issue if your page needs these elements.
There are 4 important things to note about this template.
- First, we have the most important ng-app attribute on the <html> tag which starts the AngularJS process, instantiates the specified module and tells AngularJS that the module owns that part of the DOM tree.
- Second, on the same <html> tag we have the xmlns and xmlns:xlink attributes which enable support for SVG icon sprite maps within Visualforce.
- Third, the <body> tag contains our first Salesforce Lightning Design System markup. Every time we want to use the Design System markup it needs to be placed within an outer wrapper <div> with the slds class. This is because all of the markup is namespaced with slds.
- Fourth, the last <script> tag contains a call to angular.module to define our module. The AngularJS module is just a collection of functions that run when the application is started.
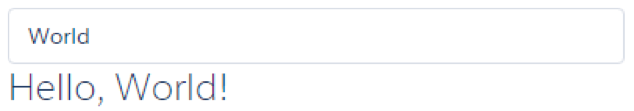
Now that we have the basics down, we will examine what our page does. If you go to the page you will see something like what is shown in Figure 1.
You will notice that as you type into the input box the view is dynamically updated.

As you can see, you get bi-directional data binding without having to do any work. This means that if the data is changed in the model, the change will be reflected on the view. Also if you change the data on the view the change is reflected in the model. The latter is exactly what happened when you typed your name into the input and saw it printed out below.
So what we did on our page was tell AngularJS to instantiate the SLDSApp module using the ng-app directive. Then we setup bi-directional binding to yourName model on the <input> tag. Lastly we told AngularJS to output the yourName model using an expression {{yourName}}.
If you are familiar with Visualforce, you will notice that this is similar to defining yourName property in your Apex Controller and using the merge field expression {!yourName} to display it on the page. Although you do not get the dynamic data binding that AngularJS provides.
WordPress may have messed up line 29 of your code sample. Should it be this?
angular.module(‘SLDSApp’, []);
Hey Colin,
Thanks for the heads up.
I updated the sample code.
K
Where do I plug in the code above? I have created a project folder using angular and have installed SLDS as well. But I’m not sure where to save the code above? I’ve tried putting it in ./src/index.html but it doesn’t quite look right.
Hi Ken,
The code above would go in a visualforce page.
To create one go to Developer Console > File > New > Visualforce Page.
You might need to edit the $Resource.X names if you named yours differently.
Regards,
K
The sample code seems to be missing?
Hi Tim,
Thank you for bringing this to our attention. You should be able to see the sample code in the post now.